Не нужно пытаться угадать цветовое оформление рекламных объявлений по которым посетители охотнее кликают. Нужно провести эксперимент с показом рекламных объявлений разного цветового оформления. И по его итогам мы узнаем предпочтения посетителей Вашего сайта. Однако за окнами 21 век. Поэтому напишем небольшой скрипт, который все сделает за нас.
Какие выбрать цвета для рекламных объявлений
В своем эксперименте я остановился на трех основных цветах: синем, красном и зеленом. Взял каждый из них с разной степенью яркости. И прибавил к ним еще один цвет — цвет ссылок на моем сайте. Таким образом в моем эксперименте будут участвовать семь цветов.
Скрипт ротации цвета рекламных объявлений
За основу я беру скрипт показа рекламных объявлений РСЯ (Рекламная сеть Яндекс), который мне выдал ЦОП Профит-Партнер . Добавим в него автоматическую смену цвета. Для каждого из цветов создадим уникальную метку. Чтобы в дальнейшем по этим срезам можно было проанализировать какой цвет рекламных объявлений на Вашем сайте более привлекательный для посетителей.
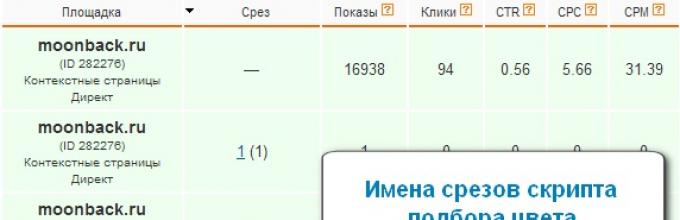
Запустим скрипт в работу и начнем собирать данные. В статистике появятся срезы, которые создал наш скрипт.

Как правильно проводить эксперимент по подбору цветового оформления объявлений
Эксперимент нужно проводить круглосуточно минимум в течении недели. Чтобы учесть все временные зависимости и особенности выходных и рабочих дней. Важно, чтобы каждое цветовое оформление было показано не менее 1000 раз.
Выводы по итогам эксперимента, какой цвет лучше
Если выбирать из трех основных цветов, то на моем сайте явного лидера нет. Разница в несколько процентов может быть обусловлена погрешностью. Но общая тенденция совпадает с рекомендациями специалистов ЦОП Профит-Партнер — более кликабельный цвет красный.

Если рассматривать детально все семь цветов, то предпочтения у посетителей вызывает следующая группа: темно-красный (#990000), светло-зеленый (#00CC00) и темно-синий (#000099).
Я советую не смотреть на мою статистику, а проводить свой собственный эксперимент по подбору цветового оформления объявлений рекламной сети Яндекс.
Если у Вас несколько сайтов, то для каждого сайта необходимо проводить свой эксперимент.
Если Вы сменили дизайн, то опять проведите эксперимент.
Если у Вас несколько рекламных блоков как у меня, то для каждого рекламного блока также необходимо проводить свой эксперимент. Вы будете удивлены, но на моем сайте предпочтения пользователей отличаются в рекламных блоках в середине и конце статьи.
Эксперимент необходимо проводить круглосуточно минимум 7 дней.
У какого цвета кнопки самая высокая конверсия - старый философский вопрос, на который многие знают ответ. «Красная» - ответят начинающие маркетологи. «Контрастная» - ответят опытные маркетологи. Мы протестировали 21 666 пользователей на эту тему. И пришли к довольно интересным выводам.
Вначале статьи надо добавить интриги и будоражащих фактов, чтобы привлечь внимание. Руководствуясь этим советом, могу сказать, что на практике мы получили увеличение конверсии до 65% при простой смене цвета кнопки. В этой статье расскажем о результатах и как это сделать.
Насколько можно повысить конверсию с помощью цвета?
Не буду рассказывать, что мы изобрели волшебную таблетку по управлению конверсией. В случаях увеличения конверсии я пришел к одному простому выводу. Стопроцентных утверждений, которые будут работать всегда и для всех - не существует. Волшебных таблеток тоже. Ранее мы писали о том, как в некоторых случаях слово «Бесплатно» понижает конверсию. Что уж говорить о других «стопроцентных» истинах.
Итак, насколько можно повысить конверсию, просто изменив цвета кнопки?
Мы получили до 65% повышения конверсии. 65% было самым максимальным результатом тестов. Среднее значение было на уровне 11%. Но даже такое повышение конверсии - очень хороший результат. Учитывая, что этого можно добиться с помощью изменения цвета кнопки.
Красный - цвет победителей
Многие тесты экспертов говорят, что кнопка красного цвета обладает самой высокой конверсией. Почему? Мы знаем, что каждый цвет обладает своими ассоциациями и вызывает определенные эмоции. Красный цвет подразумевает остановку, опасность и страстность. И в большинстве случаев (как считается) он приводит к лучшим результатам в интернет-маркетинге.
Ниже алгоритм создаия А/Б тестов:
- Создать виджет в конструкторе. Занимает 5 минут.
- Скопировать его и внести изменения для теста. Занимает 1 минуту.
- Создать А/Б тест и выбрать данные виджеты. Занимает 1 минуту.
1. Создание виджета в конструкторе
Для создания виджета вы должны быть зарегистрированы в конструкторе .
Процесс создания состоит из 3-х шагов:
- Выбрать шаблон виджета, который вы будете использовать.
- Отредактировать виджет:- написать нужный текст- поменять цвет и загрузить изображение, в случае необходимости
- Выбрать настройки показа:- когда показывать виджет (по времени, при уходе, при пролистывании страницы и тд)- на каких устройствах (компьютер, мобильный, планшет)- что делать после конверсии (сказать спасибо, перенаправить по ссылке или просто закрыть виджет)
Вы можете посмотреть данное видео по созданию виджета. Здесь подробно разбирается каждый этап. Текстовая инструкция по созданию виджета находится .
Хочу отметить, что возможностей настроек в конструкторе гораздо больше. Например, показ при просмотре определенного количества страниц, по дням недели, по источнику переходу, частоте показа и многое другое. Но вначале советую использовать основные настройки, а потом экспериментировать с дополнительными.
2. Копирование виджета и внесение изменений для теста
После того, как вы создадите виджет надо сделать его копию. Чтобы внести в новый виджет изменения и поставить в А/Б тест. Для этого вы кликаете на иконку «Копировать» в созданном виджете.

Он автоматически включается на сайте. Сейчас надо его выключить, так как он не отредактирован. Для этого измените статус.

Теперь перейдите в его настройки, нажав иконку «В редактор».

Здесь измените желаемый элемент, который вы хотите протестировать. Например, давайте поменяем цвет кнопки. Это делается в один клик. Надо просто выбрать другой цвет кнопки.

Кликните на «Цвет кнопки» и выберите нужный.

После этого сохраняем виджет. На 4-ом шаге можно ничего не менять, чтобы оставить настройки прошлого виджета. Для этого просто нажмите кнопку «Сохранить».

Теперь у вас создано 2 виджета с разным цветом кнопок. Можно переходить к созданию А/Б теста. Для удобства осталось только поменять название во втором виджете.

3. Создание А/Б теста
Для создания теста надо зайти в меню «А/Б тесты». И нажать на кнопку «Создать тест».

Здесь надо:
Выбрать сайт- написать название теста
Выбрать тип теста
Касательно типа теста. В KEPLER LEADS есть 2 разных типа А/Б теста: Классический и Индивидуальный. Различие - в показе виджетов вернувшимся посетителям. Если вы хотите вернувшемуся посетителю показывать новый вариант виджета, выберите Классический тест. Если хотите, чтобы вернувшемуся пользователю не показывался другой вариант виджета (запоминается первый показанный и всегда срабатывает только он, в зависимости от настроек показа), тогда выберите Индивидуальный.

Выбрав тип теста, нажмите кнопку «Добавить». Останется последний шаг - выбрать виджеты для теста. Для этого надо кликнуть на ячейку «Виджеты» и выбрать их.

Выбрав виджеты, проверьте все ли они активные. Если есть неактивные виджеты, то вы можете включить их прямо здесь.


Все! Тест создан. Все результаты вы можете посмотреть в статистике теста. Для этого кликните справа от названия теста на иконку «Просмотр». Рекомендует проводить тесты на общем трафике от 1000 показов (это видно в столбце «Просмотры»). После этого принимать решение о запуске следующей теста.

Заключение
Ваша работа на этом не заканчивается. Теперь надо отслеживать результаты, и после достижения значительных данных (мы рекомендуем от 1000 посетителй) тестировать другие гипотезы. Это могут быть заголовки, тексты призыва к действию, ценностные предложения, изображения и пр. О других А/Б тестах мы напишем в следующих статьях. Расскажите о своих результатах в комментариях.
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега
. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Содержание сайта
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Содержание сайта
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style="color: #rrggbb" в теге , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Содержание сайта
Интернет-маркетинг
Юзабилити
В данном примере приведены три разных способа задания цвета с помощью стилей.
Продолжаю опубликовывать интересные, и на мой взгляд, полезные новости из большого и необъятного мира SEO . Сеголня поговорим о расцветках дизайна сайта... Да-Да именно о цветовых гаммах. Ну что же начнем. Цвет (расцветка) дизайна сайта влияет на кликабельность рекламы, полагают психологи из университета Оксфорд США.
Поведенческое: влияние цвета сайта на кликабельность рекламы на порталах
Американские ученые подсчитали, что обычный пользователь проводит на одном интернет-портале приблизительно 2 минуты. Из них последние 4-7 секунд являются решающими для нас - seo специалистов, хотя дизайнеров это также касается. именно в этот период времени пользователь либо покидает интернет-сайт, либо нажимает на предложенную ему рекламу. Выбор зависит от цвета сайта и рекламного блока . Самый "плохой" (нежелаетльный и некликабельный) вариант оформления дизайн сайта - это оформить сайт в серых или красных тонах. Трафик приблизится к нулю (кликабельность), эффективность рекламы, размещеннйо на интернет ресурсе тоже. Комфорт и спокойствие испытывают пользователи, которые находятся на сайтах, где доминирует белый цвет. Они хорошо кликают по баннерам, контекстная реклама их привлекает только, если заголовки неожиданно (очень) яркие и контастные, а текст и URL максимальной величины. Почти тоже самое происходит с зелеными дизайнами.
Синий дизайн портала - доверие, а желтый - лучший для контекста
Сайты с синим дизайном и оформлением вызывают доверие (на ум сразу приходят социальные сети «В Контакте » и «Facebook»). Что интересно, реклама здесь работает, если расположена на белом фоне, а заголовки набраны цветом на 2 тона темней (и снова это подходит к нашим любимым «В Контакте» и Facebook). Самый выигрышный цвет дизайна сайта , по мнению британских психологов, желтый. Соотношение заходов к кликам здесь составляет 1 к 2,5, так как многие интернет-пользователи просматривают сразу 2-3 рекламных объявления. А вот баннеры на всех желтых сайтах неэффективны. Другой удачный цвет для оформления дизайна порталов, на которых кликают по рекламным блокам и банерам - это не контрастный коричневый. Здесь результат для баннерной рекламы составляет 1 клик на 3 посещения, для контекстной приблизительной 1 к 2.
PS. Подведем итоги. Первое, смущает то, что конечно же аудитория, которую тестировали является не русскоязычной, у нас другой менталитет. Все таки жители СНГ - это не жители Америки или Европи. Росийские сайты всегда отличались радужными цветами и оттенками в дизайне, в отличие от сдержанных европейских и американских интернет-ресурсов (яркий пример сайт Apple). Второе, в связи с этим и по рекламе "кликают" у нас (собственное наблюдение) яркой и контрастной. На счет желтых сайтов и порталов можно не согласиться - не вызывают они доверия у отечественных пользователей сети (даже не скажу сразу о большом желтом портале - не приходит не одного на ум), разве что у маленьких деток (хотя это мое мнение)! В общем наверное нужно будет провети небольшой тестик, о котором я и расскажу в рубрике "эксперименты".
Работа с цветом - важнейший навык любого веб-дизайнера. Грамотное владение им может принести сайту успех, а даже небольшая ошибка в создании гаммы доставить много хлопот в будущем. В этой статье мы разберем 10 ошибок, которые дизайнеры допускают при работе с цветом на сайте, и расскажем вам, как их избежать.
Нежелание внедрять психологические приемы
Существует немало иссследований, которые описывает реакции и эмоции пользователя на цветовую гамму сайтов. Это, безусловно, поле для спора - цветовые предпочтения определяются национальной культурой, личным опытом, другими причинами, но не учитывать вовсе настроение, передающееся цветом, нельзя. И при создании сайтов точно так же стоит применять то, что нам известно о восприятии цвета.Например, оранжевый - прекрасно мотивирующий к покупкам цвет. Отлично передает призывы к действию, подходит для интернет магазинов.
Зеленый цвет символизирует доверие, а что может быть важнее доверия, когда речь заходит о еде?
1. Слепое подражательство
Классическая ошибка заказчика - проекция собственных представлений о дизайне. Ваш любимый форум сделан в теплых «карамельных» цветах, основные тексты темно-коричневые, а фон сообщений бледно-желтый? Это не значит, что сайт, посвященный кондиционерам, должен унаследовать такую гамму. Кондиционеры должны создавать ощущение свежести - не зря большинство сайтов такого рода выдерживается в голубых и белых тонах.Даже если вам очень нравится какой-то сайт, задумайтесь, прежде чем заказывать «точно такое же, но про мои товары».
2. Тусклый call-to-action
Если у вас на сайте есть мощный призыв к действию, он должен быть заметен пользователю - за него должен зацепиться глаз пользователя. Бледный и не выделяющийся call-to-action, даже если он отлично сформулирован, просто не будет работать. Не так уж хороша и противоположная ситуация, когда СТА буквально кричит «НАЖМИ МЕНЯ». Призыв к действию должен быть гармоничным и выделяться за счет выбора контрастных цветов и дизайна.3. Избыточная цветовая палитра сайта
Чаще всего для оформления сайта достаточно двух-трех цветов. Бывают, конечно, очень удачные дизайнерские решения и с большим количеством цветов, но это исключения. Случается, два цвета выглядят отлично, а при добавлении третьего получается каша.Советуем использовать при подборе цветовой палитры как минимум цветовой круг. При подборе с его помощью цветов нужно помнить, что хорошо сочетаются друг с другом соседние цвета и те, что расположены напротив.
Советуем также использовать специализированные сайты . Здесь можно сформировать свою гамму или использовать одну из уже готовых.
На первом примере для оформления текста используется 3 цвета, на втором всего два. Именно второй вариант смотрится лучше и текст на нем проще читается.

4. Разный цвет у однотипных элементов
Если на вашей посадочной странице имеется три кнопки оформления заказа, все они должны быть одного цвета. После того, как пользователь увидит первую, он будет воспринимать другие так же. Если кнопки разных цветов имеют одинаковые функции, это может вызвать некоторое замешательство.На примере две кнопки с одним и тем же назначением на одном сайте. Неудачное решение.

5. Одинаковые цвета у разнотипных элементов
Противоположная ситуация - когда вы используете «любимый» цвет везде, где вам кажется, что надо сделать красиво. Кнопки, предполагающие действия, и некликабельные элементы не должны быть похожи по цвету, это нарушает логику использования сайта. Сделав кликабельную кнопку определенного цвета и стиля, вы создаете паттерн поведения, и если подобный элемент окажется неактивным, это нарушит привычное поведение пользователя.6. Недостаток контраста
В погоне за необычной и яркой цветовой гаммой дизайнеры зачастую упускают важный момент: цвет текста и цвет фона должны быть достаточной контрастны, чтобы текст было легко читать. Этот принцип наглядно демонстрируется на примерах ниже.
7. Нестандартный цвет ссылок
Пользователь должен иметь возможность отличить ссылку среди текста, не трогая мышку. Конечно, цвет здесь - не единственный инструмент дизайнера, но, пожалуй, самый действенный. Три правила:- Ссылки должны быть видны без наведения на них курсора.
- При наведении курсора ссылка должна менять цвет.
- Посещенные ссылки необходимо отмечать другим цветом, это особенно критично, если речь об информационном сайте с множеством публикаций.

8. Блеклый минимализм не для импульсивных продаж
Сегодня очень модно создавать лендинги, нацеленные, как правило, на импульсивные продажи. Такие страницы воздействуют на эмоции человека, на пробуждение в нем сиюминутного желания купить товар. Другое модное направление в создании сайтов - минимализм, он как правило, характеризуется одним или двумя цветами, часто строгими.Два этих модных веяния чаще всего несовместимы. Нельзя продавать в расчете на эмоции, если ваш сайт не создает этих самых эмоций при просмотре.
Спокойные тона и строгий минимализм уместны, когда покупка рациональна. Да, минимализм может быть и нескучным, разноцветным и очень даже эмоциональным, но сейчас многие дизайнеры склонны к серым тонам и «воздуху», что не очень-то сочетается с продающими посадочными страницами.
Но это не означает, что продающий эмоциональный лендинг должен сиять всеми цветами радуги.
9. Неуместный черный
Маркетологи уже давно приучили потребителей в осязаемом мире к тому, что черный цвет упаковки почти всегда означает высокую стоимость и премиальный уровень качества товара. Вот для примера элитная марка пельменей и дорогие крупы:

Наши привычки, как и методы маркетологов, перекочевывают из супермаркетов на просторы интернета, к примеру, сайт ювелирной компании, выполненный в черном цвете, выглядит элегантно и дорого:
Не стоит использовать много черного цвета на сайте в качестве фона, если вы оказываете услуги в низком ценовом сегменте или продаете недорогие товары. Впечатления от сайта у посетителей не будут совпадать вашим торговым предложением.
10. Цветовые ограничения дизайнеру
Это правило не относится напрямую к дизайну сайта и подбору цветовой палитры. Речь о постановке задач перед дизайнером при разработке сайта. Если у вас нет уже внедренного фирменного стиля или узнаваемого логотипа (хотя и в этом случае правило частично применимо), не стоит задавать дизайнеру строгие рамки и ограничения по используемым цветам.Ваше видение может быть сколько угодно прекрасным, но позвольте дизайнеру предложить свое. Если после нескольких попыток дизайнер так и не сможет показать нечто, что вам понравится, только тогда стоит задавать ему жесткие рамки в подборе цветовой гаммы.
Другое исключение: если вы уверены в том, что ваш вариант цветового оформления хорошо продуман и вы можете сами себе аргументировать этот выбор. Как правило заказчики не учитывают того, что берет в расчет дизайнер - читаемость текста, достаточная яркость кнопок и оптимальное количество цветов.
Выводы
Цветовая гамма создает первое впечатление пользователя о сайте. Очень важно, чтобы оно было положительным. Но нельзя просто так акцентировать внимание людей на цвете, подавайте с его помощью информацию. Если вы не уверены в правильности выбора, воспользуйтесь данными тепловых карт или простым приемом размытия готового интерфейсного решения. Суть приема очень проста: необходимо с помощью графических программ размыть всю станицу и посмотреть какие элементы и блоки привлекают внимание в первую очередь. Первый, второй и третий блок, которые привлекают внимание, должны быть самыми важными элементами с точки зрения пользовательского сценария.Для примера мы размыли первый экран Aviasales.ru - внимание привлекают блоки элементов 1, 2 и 3. После прочтения заголовка, т.е. формирования у пользователя правильных ожиданий, он (вспоминаем про правила контраста) будет смотреть на нужные элементы выбора параметров и call-to-action.
А посмотрите, как четко выделяется на размытом фоне основное действие на сайте ostrovok.ru.
Если ваши интерфейсы проходят подобные тесты на ура, то дальнейшие улучшения сайта необходимо проводить, основываясь на понимании пользовательской психологии, т.е. анализируя фидбек от реальных пользователей. С помощью вопросов вроде: “Куда вы посмотрели в первую очередь: на какие 3 элемента сайта, и в каком порядке? Куда вам хочется нажать в первую очередь и почему?” в AskUsers вы сможете понять не только как распределяется внимание пользователей, но и почему пользователи смотрят на те или иные элементы. Данная информация поможет выявить целый ряд проблем в текущем интерфейсе и найти оптимальные варианты их решения.
Помните, что форма подчиняется содержанию. Цветовое оформление служит инструментом, позволяющим сконцентрировать внимание пользователя на важной для пользователя и владельца сайта информации.